Blog
Major haul-over of the webpage layout
Thursday the 14th of May 2015 at 00:18, permalink: 2015.05.14.00.18.majorhaulover, edit
I have spent my free time the last week or two playing around with responsive CSS design for this web page, and changing the way the - now very old - page functions. I wanted it to work for smaller (in particular mobile) screens in a simple and comprehensive way, that wouldn't mean that I'd have to rewrite every single page on the site.
I stumbled on the Pure CSS library while looking up solutions to some of the design-changes I wanted to make, and decided to go with it. My old layout was using tables for everything - a little piece of the past already when I started with the site - and it has annoyed me for years. Now everything is in CSS, and works in simple responsive ways to different window sizes. A comparison of the old and the new page layouts for the front page of the site:


There have been a bunch of changes to the site, but I will try to list some of the more important ones:
- I used to have a search field at the bottom of each page, which showed the search results inside the page by simply extending the height of the page with the results. This has now been changed to a smaller search field in the top menu (for big screen sizes - more on that in a moment), that leads to a landing page with google results as a pop-up.
- All icons have been changed from small png files to actual vector graphics, through various CSS defined fonts. The website Fontello, where you can create your own font package to use for just this, was an enormous help.
- I've added standard social sharing buttons, that changes content of the actual buttons depending on the user that see the page. These are buttons created and served by AddThis - most people probably recognize their "plus" icon. These buttons automatically hide for smaller screen sizes, to not be in the way.
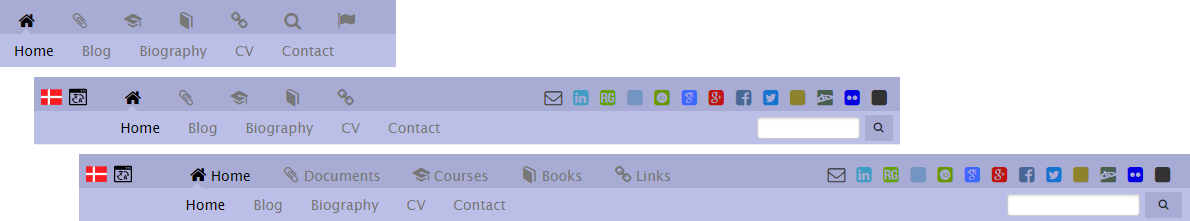
The new responsive menu is part of the Pure CSS library as well. I've had a lot of fun making it respond to different screen sizes, such that a small phone screen would still be able to see all the top-menu points, while more information can be shown on bigger screens. The three different behaviors of the menu can be seen below:

When the screen gets smaller, first the description text disappears from the icons. Then, the social network links, translation links and search bar disappear, the latter two merging into the top menu as new icons.
Finally, I made sure that the sub-menu (and the top-menu, if a screen can even get that small) are scrollable in a flickable way on mobile devices, as well as on PC's that have the capability of scrolling sideways. I am still trying to figure out a way of overlaying a little arrow in the sides of the sub-menu when this option is in action, but so far I have not found a solution.